The interface
The bildigo interface has three main areas: Dashboard, Workspace and View mode. Lets take a look at their composition and main features.
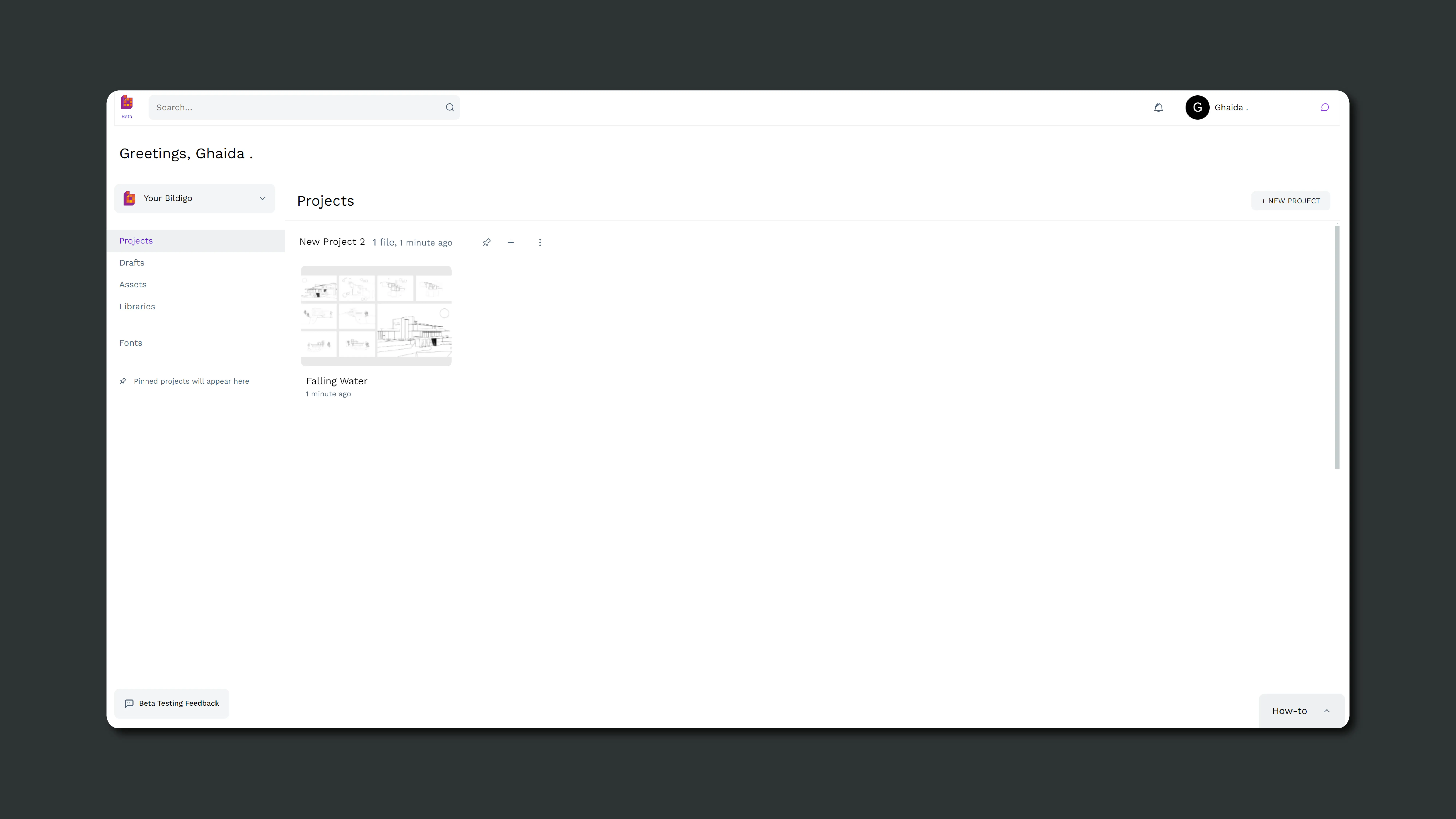
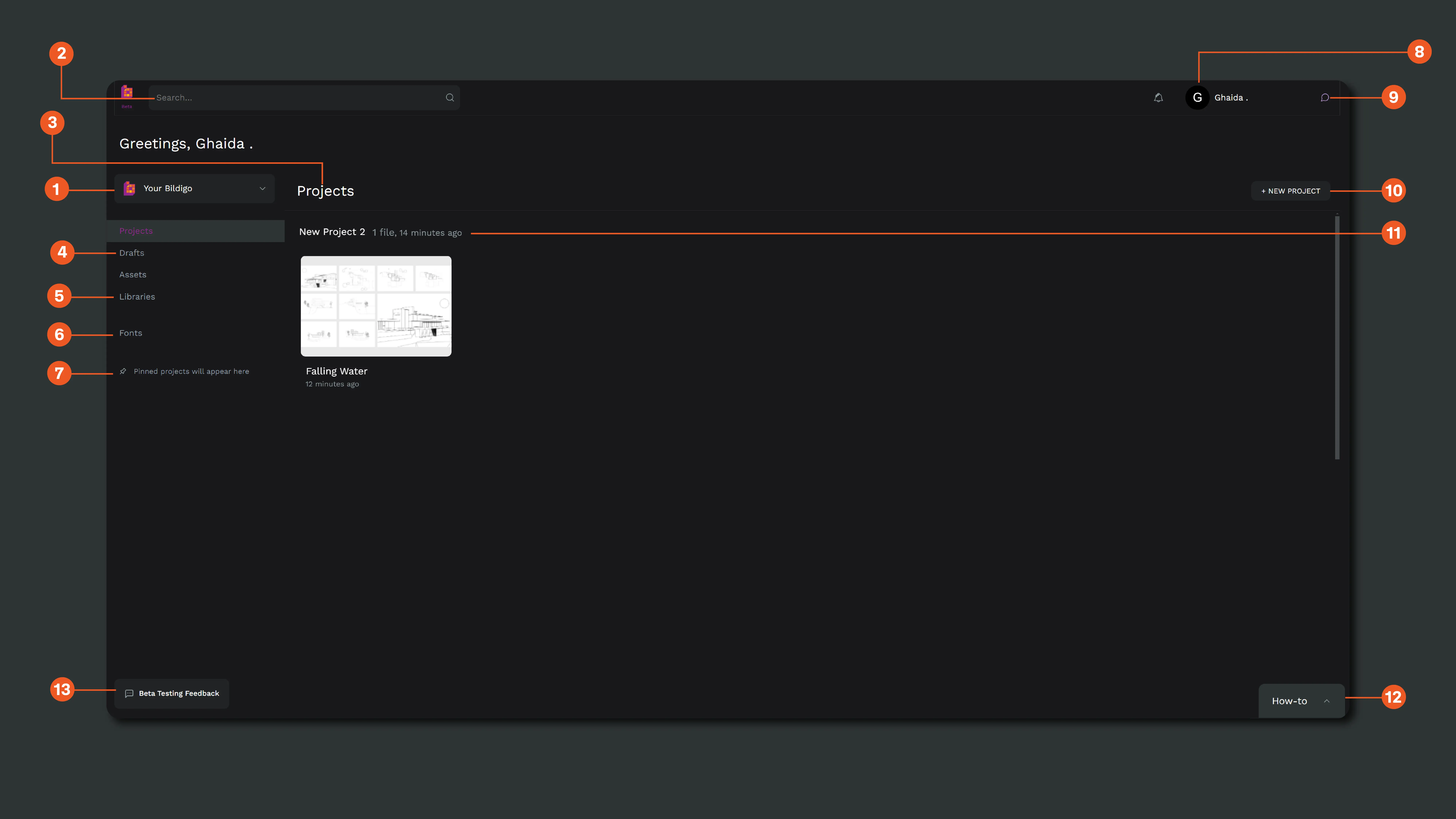
Dashboard
The Dashboard is the place where you will be able to organize your files, libraries, projects and teams.

1) Teams 2) Search files 3) Projects 4) Drafts 5) Shared Libraries 6) Custom fonts 7) Pinned projects 8) User area 9) Comment notifications 10) Create project 11) File card 12) Libraries & Templates module
- Teams: A team allows you to collaborate with other bildigo users. Team members are allowed to work with any project or file within the team depending on their permissions. Members with admin permissions can also invite other members. Create or join as many teams as you need with different groups of people.
- Search: If you are looking for a specific file just type its title at the search box.
- Projects: A project allows you to group design files. It works pretty much like a folder in a file system. You can create as many projects as you need. If you are going to work with more people in a project, you should create it inside a team.
- Drafts: The drafts section is where you can find the design files that are not inside any project.
- Shared Libraries: In this section you will find all the design files that have been added as shared libraries. That way you will be able to better control the files that are sharing their assets.
- Custom fonts: If you have purchased or own personal fonts that are not included in the catalog provided by bildigo, you can upload them from your computer and use them across the files of a team.
- Pinned projects: If you want to keep some projects handy (for instance because you’re currently working on them) you can pin them to make them quickly available at the sidebar.
- User area: This must be you! Change your profile, password or change the language from the settings. You can also find here a way to leave us feedback. We’d love to read your thoughts :)
- Comments notifications: Here you will be able to see if you have unread comments inside the files of the team.
- Create project: Create as many projects as you need to organize your designs.
- File card: Basic information about a file at plain sight. A preview, update info or if it’s added as a Shared Library. From there you can perform several actions over the file (rename, duplicate, move, download, delete).
- Libraries & Templates module: A curated selection of Libraries & Templates files ready to import.
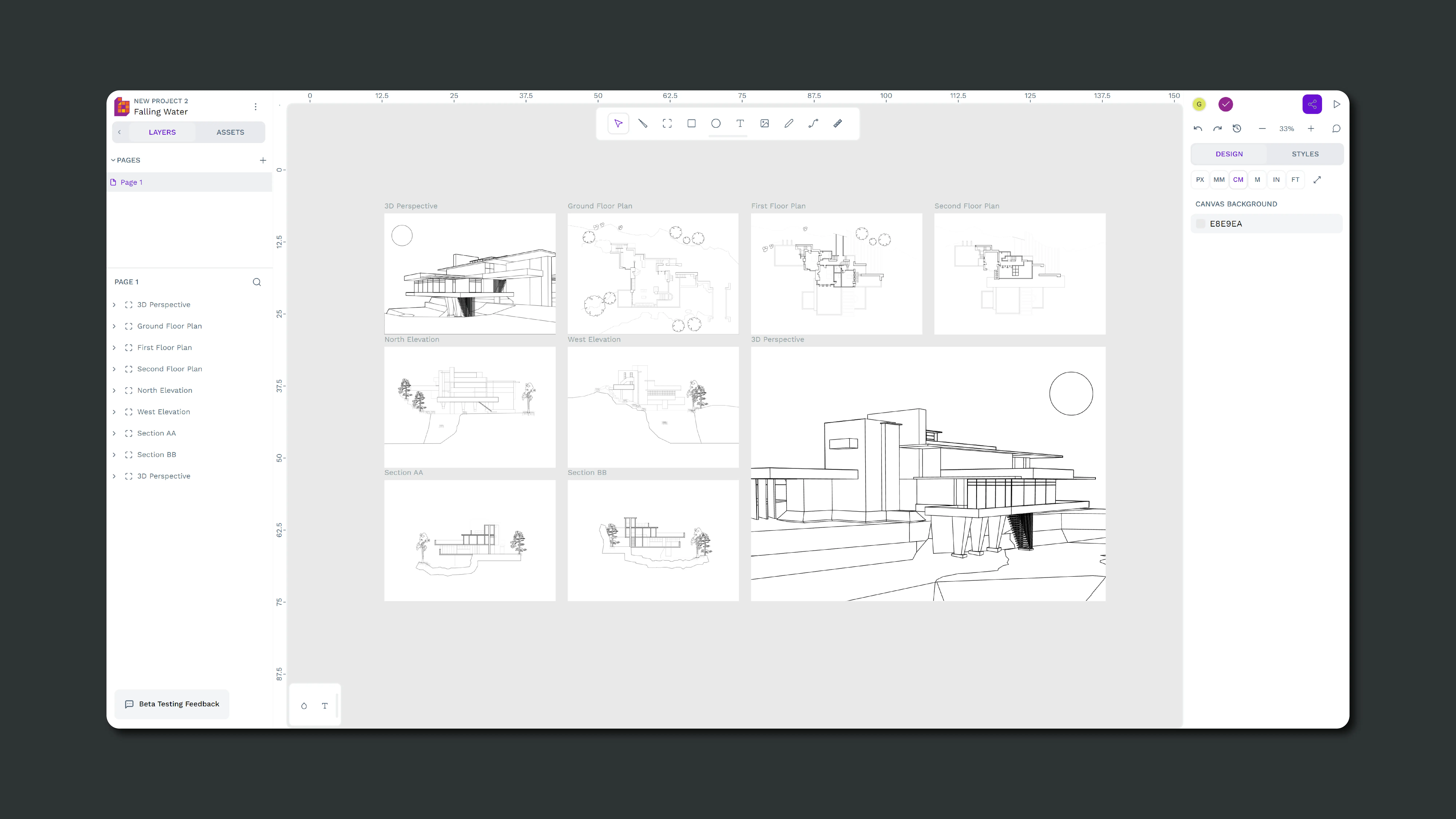
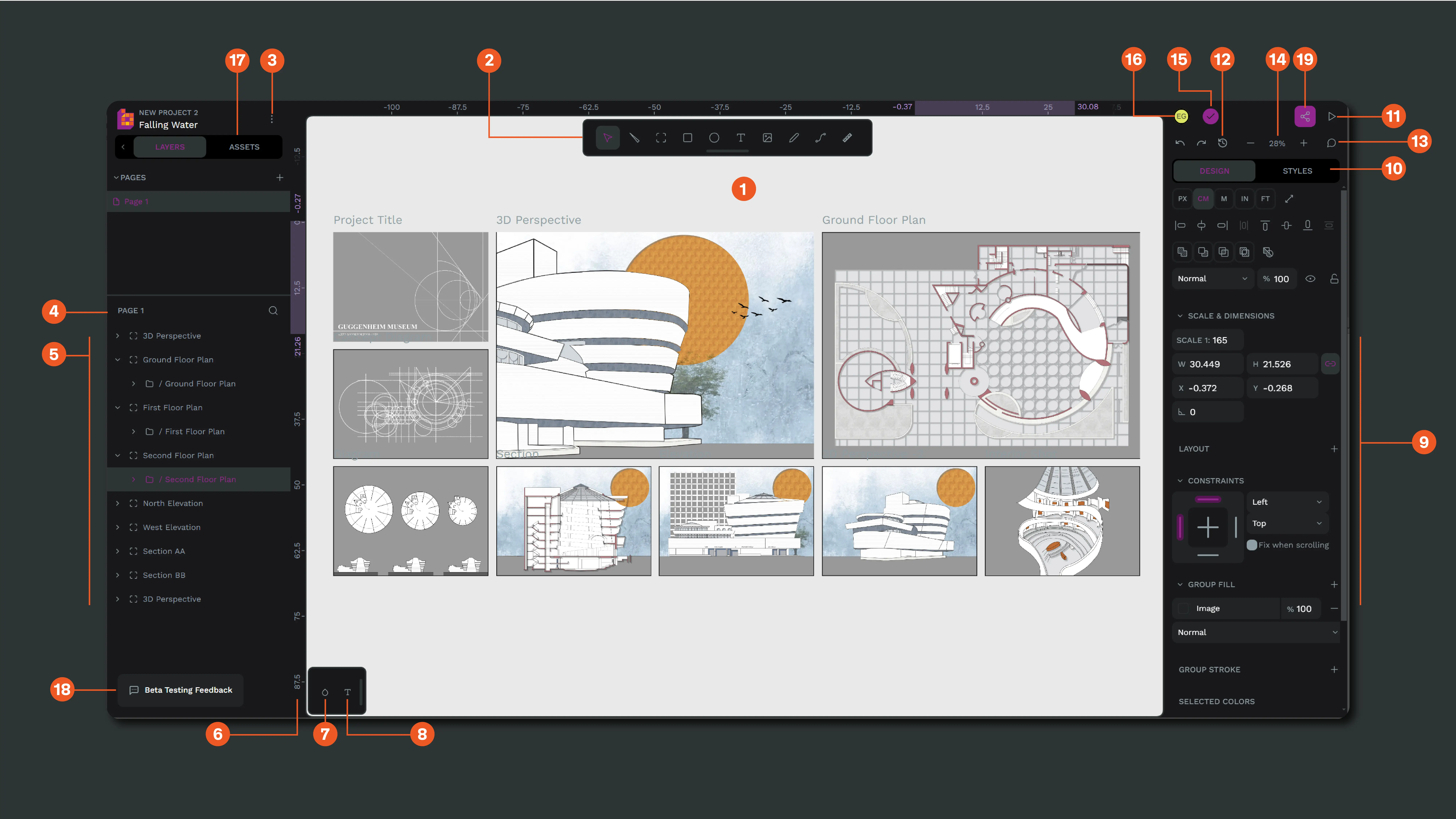
Workspace
The Workspace is where you actually create your designs. You have an infinite canvas where you can work directly but you also have the ability to create and work inside boards that will help you to create pages and exportation units.

1) Viewport 2) Toolbar 3) Main menu 4) Pages 5) Layers 6) Rulers 7) Color palette 8) Typography palette 9) Design properties 10) Styles 11) View mode 12) History panel 13) Comments 14) Zoom 15) File status 16) Users 17) Assets panel 18) Beta 19) Share
- Viewport: An infinite canvas to design without limits.
- Toolbar: The toolbar is the place where you will find the tools to quickly and easily create the different types of objects: board, rectangle, ellipse, text, graphic, path and free drawing. More about objects.
- Main menu: At the file main menu you are able to tweak your workspace configuration. Manage visibility for grids, rulers, panels. Enable or disable snapping, dynamic alignment. Add or remove the file as Shared Library. You can also find here help resources.
- Pages: A file can have as many pages as you need. Each page has its own viewport (the almost infinite area where you actually create your designs) with its own layers. You can create, delete or reorder your pages at your needs.
- Layers: Layers are the different objects that you can place at the design viewport. More about layers.
- Rulers: Coordinates to help you design. You can also drag guides from the rulers.
- Color palette: The color palette allows you to always have a color library at plain sight. Use the menu to easily switch between libraries. More about the color palette.
- Typography palette: The Typography palette allows you to always have the typography styles at plain sight. Use the menu to easily switch between libraries.
- Design properties: At the Design properties sidebar you can find and edit the properties of a selected layer. The list of properties shown varies depending on the type of element. There are some common properties always set (like size and position) and others not set but available to be added (stroke, shadow, blur...). More about styling.
- Styles: (to be updated)
- View mode: The view mode button launches a presentation with the boards. See more about what you can do at the view mode.
- History panel: The history panel keeps track of the latest changes on an opened file. You can undo/redo to walk the changes and expand each one of them to get detailed information. More about history panel.
- Comments: Activate comments mode to see all the comments at the file and add new ones.
- Zoom: Zooming options.
- File status: Information about the file saving state. Know if last changes are saved or if there is a problem.
- Users: Here you can see how many users have the file open at any moment.
- Assets panel: Each file has a default library (File Library) where you can store elements and styles that are likely to be reused within a project. That includes components, colors and typographies. To add an asset to a library just click the “+” button at the header of each asset group.
- Beta: (to be updated)
- Share: (to be updated)
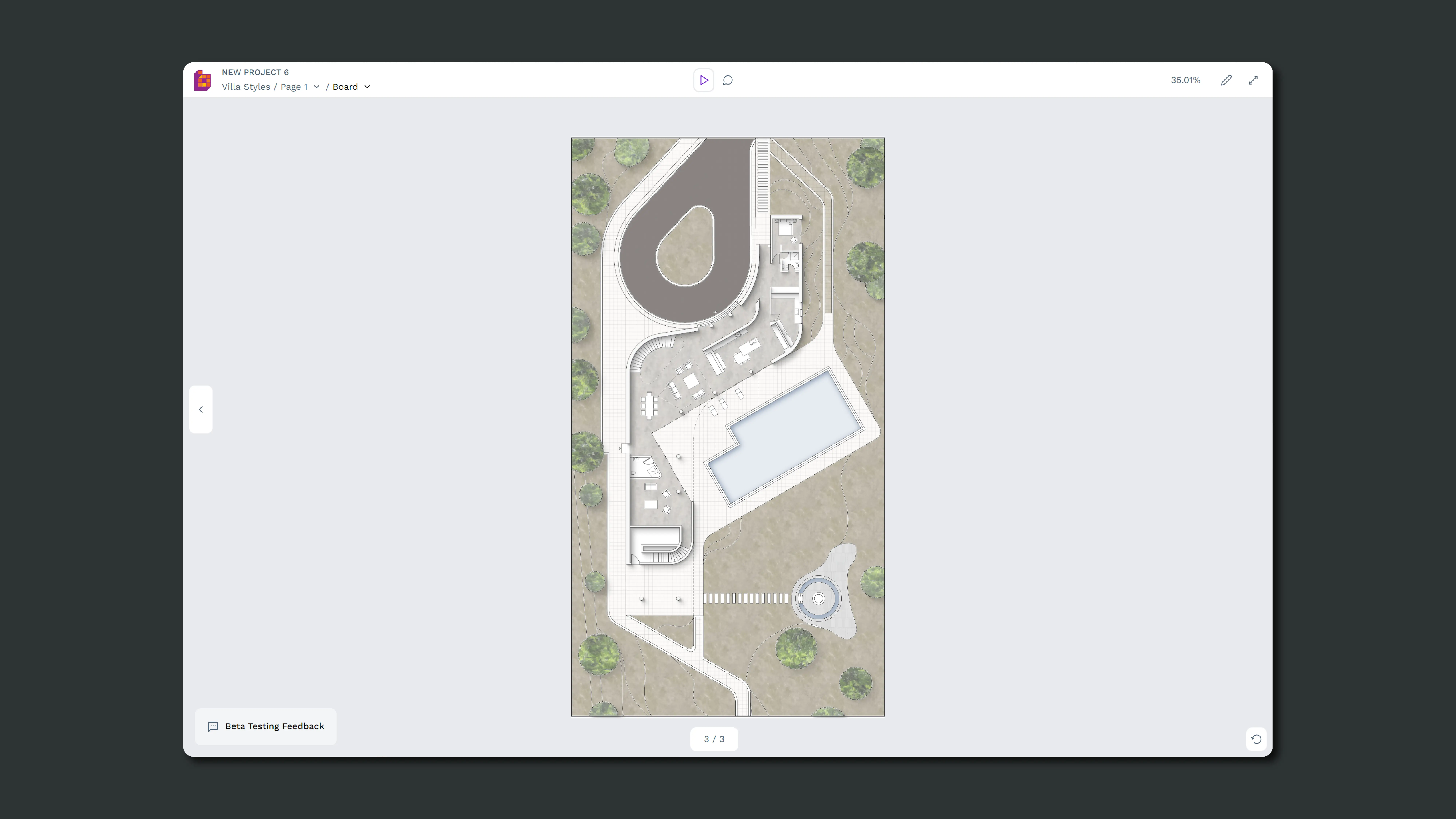
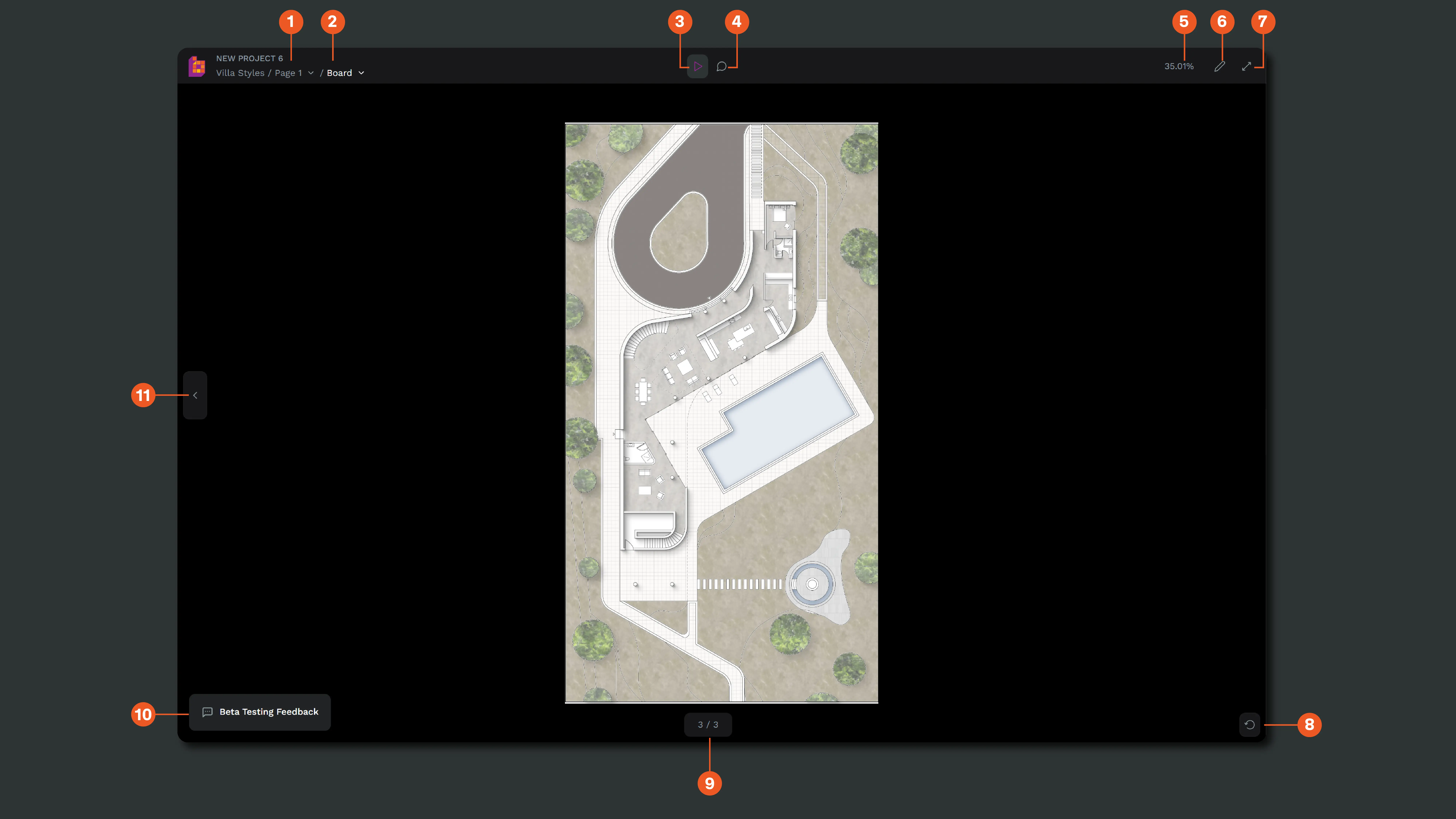
View mode
Launch the view mode to present and share your designs, comment on them and play with the interactions set at the workspace. You also have an Inspect mode where you can get properties specifications and code snippets. More about the View mode.

1) Pages selector 2) Boards selector 3) Play mode 4) Comments mode 5) Inspect mode 6) Interactions settings 7) Zoom options 8) Edit file 9) Full screen 10) Share prototype 11) Boards counter 12) Reset prototype 13) Navigation button
- Pages selector: Navigate through the pages of a file.
- Boards selector: Boards selector displays a list of the boards with thumbnails that provide a graphic overview of the file.
- Play mode: Default presentation mode where you can also play with interactions.
- Comments mode: Comments mode shows comments inside Boards and allows users to reply or add new ones.
- Inspect mode: At the Inspect mode you can get design specifications such as object properties, measurements and distances. You can also get code snippets for CSS styles, HTML and SVG. More about Inspect.
- Interactions settings: Select whether to highlight interactions active areas on click, all the time or not at all. More about interaction settings.
- Zoom: Zoom options and info about their shortcuts.
- Edit file: Opens file edition at the design workspace.
- Fullscreen mode: Activate or deactivate browser fullscreen mode.
- Share prototype: Create shareable links of the view mode to send it to developers, other designers or stakeholders, so they can view the designs and access the code specifications regardless of being at your team or even logged at bildigo.
- Boards counter: Boards count and current position.
- Reset prototype: Goes to the first board of the prototype.
- Navigation buttons: Forward and backwards buttons.
Light mode
bildigo's default interface is dark but you can switch anytime to a light option. You have 2 ways to change the theme:
- From "Your account" > "Settings".
- Using the shortcut Alt/⌥ + M.