Workspace basics
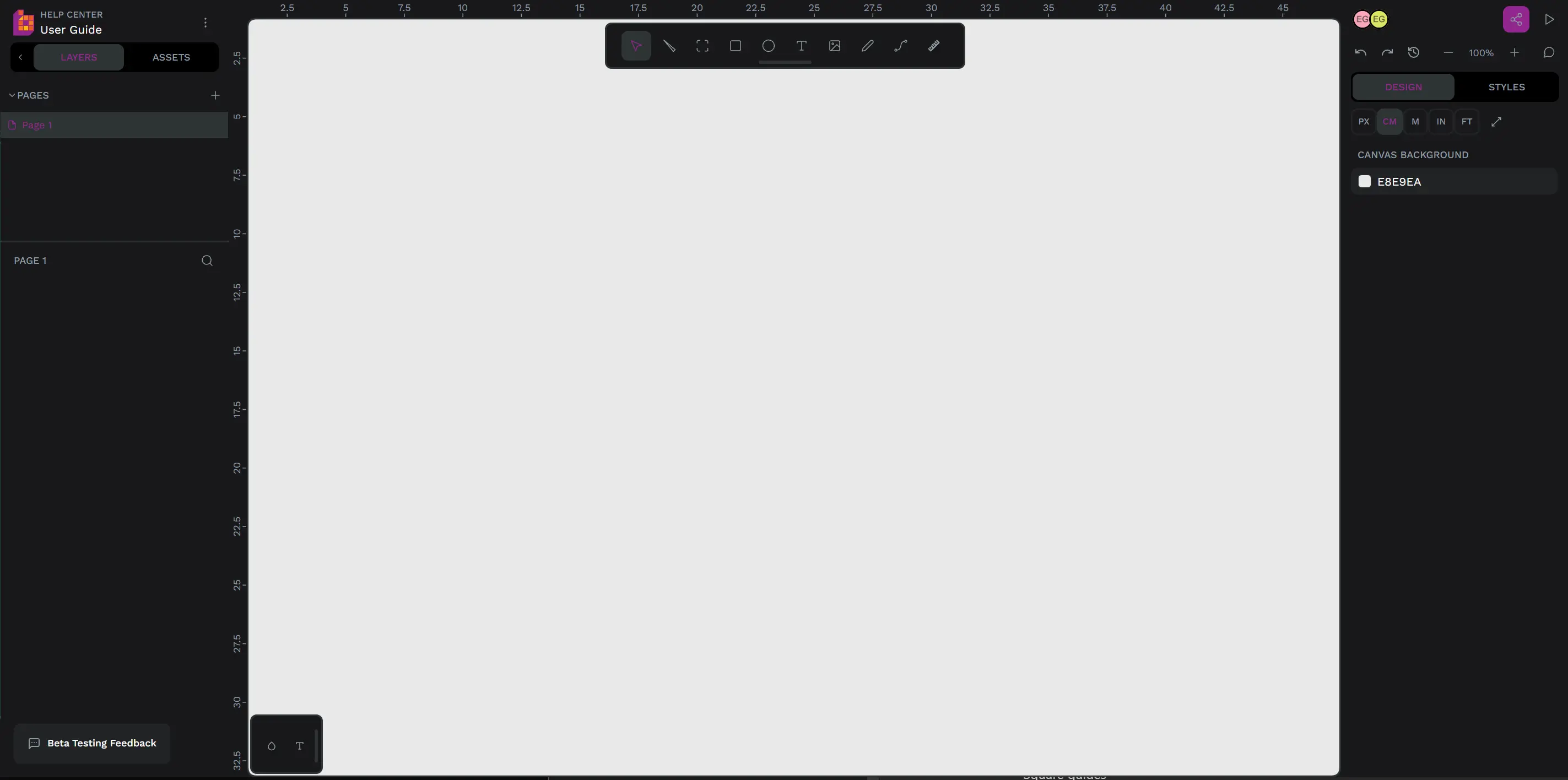
The Workspace is where you create designs. You have an infinite canvas where you can directly work but you also have the ability to create pages and boards that will help you to create exportable components.
The viewport
Surrounded by panels, header and toolbars, in the middle of the workspace, you can find the viewport. The viewport is the design area of a file page. It is practically infinite. If what you need is a frame with specific, limited dimensions, you can create a board.

Navigate the viewport
Press space while moving your mouse to navigate the viewport. If you are using a trackpad you can do two finger scrolling.
You can also use the scrollbars, which are specially useful for those who love using graphic tablets.
The menu
There's a main menu at the workspace where you will find groups with all the actions that you can do at file level. File, View, Edit, Preferences and Help.
Zoom
Zoom menu
To zoom in and out hold Ctrl (or ⌘ if using macOS) and use the scroll wheel on your mouse. You also have a bunch of useful shortcuts for the most common zoom levels that you can find at the zoom menu in the navigation bar.

Zoom lense
Press left click while pressing Z to zoom in to a specific point and Alt/⌥ + Z to zoom out.
Zooming from the layers panel
Double click over a layer icon to zoom to the layer.
Dynamic alignment
While moving objects at the viewport bildigo will show alignment guides for the edges and the center of the layers at sight. Dynamic alignment also snaps the object that is being moved to those guides to help you align to the center of the edges of other objects.
If there are more than two objects nearby and you drag one of them bildigo will show their distance to help you distribute them equally.
Rulers
bildigo has rulers that measure in pixels.
Ruler guides
To create ruler guides click anywhere on the ruler an drag to some point of the viewport. Click on the vertical ruler to create a vertical guide and the horizontal ruler to you know what.
To delete ruler guides drag the guide to the ruler or select the guide and press delete / supr.
To show/hide ruler guides use the same shortcut as for rulers: Shift/CMD + Ctrl + R
Guides
Guides are design aids that are used to help you to align content to a geometric structure. In bildigo there are three types of guides: square, columns and rows.
Note: Guides are only visible in the viewport and will never be shown on exports.
Add guides
Guides can be added at board level. With a board selected, in the design sidebar you'll find the section "Guides". Click the "+" button to add a guide to the selected board. You can add as many guides as you want.
Hide and remove guides
You can hide a specific guide by clicking at the eye button of a guide configuration. If you want to remove a guide, use the "-" button at the right side of the guide settings.
Square guides
The options for square guides are:
- Size (in pixels)
- Color
- Opacity
Row guides
The options for row guides are:
- Rows
- Type - stretch, top, center bottom
- Height - "auto" by default.
- Gutter - the space between each row.
- Margin
- Color
- Opacity
Column guides
The options for column guides are:
- Columns
- Type - stretch, top, center bottom
- Width - "auto" by default.
- Gutter - the space between each column.
- Margin
- Color
- Opacity
Guides defaults
The first guides configuration (type, color, sizes...) that you get when adding guides is the default for each file guides.
- Restore the properties of guides to the default by using the "Use default" button.
- Change the default settings to the ones of a guide by using the "Set as default" button.
Guides visibility
To hide or show all the guides at a file you can press Ctrl/⌘ + ´ or use the option at the main menu at the top left of the navbar.
Snap to guides
If you want to enable or disable the snapping to guides you can press Shift/⇧ + Ctrl/⌘ + ´ or use the option at the main menu at the top left of the navbar.
Snap to pixel
Objects automatically snap to the pixel grid. If you need a different kind of precision like working at subpixel level using measures with decimals you can disable this option anytime from the main menu.
Nudge amount
Set your chosen distance to move objects using the keyboard. This is a must if you’re working with guides (if you’re not, you should ;)). Being able to adjust the movement to your baseline grid (8px? 5px?) is a huge timesaver that will improve your quality of life while designing.
To adjust the nudge values (small and big), you can find the option at the main menu inside Preferences.
Shortcuts panel
Shortcuts boost your productivity but they are not easy to learn. A handy panel at your workspace will help you with that.
Display the shortcuts panel at the workspace using the shortcut ? or through the option at the main menu.
The categories and a filter will help you to find the shortcut you need.
History
The history panel keeps track of the latest changes on an opened file.
View history
To view the recent history of a file at the workspace press Ctrl/⌘ + H or click at the history icon on the toolbar at the left.
At the history you can see items with information about the last changes. At first sight you have object type (rectangle, text, image...) and type of change (New, Modified, Deleted...). If you press the item further details are shown.
Note: History panel is still in a very early state and shows only a limited list of changes at a current browser tab session. Refreshing the browser means refreshing the History as well. Eventually, bildigo will have a proper version history capacity.
Navigate history
To navigate through the history press Ctrl/⌘ + Z to go backwards and Ctrl/⌘ + Shift/⇧ + Z to go forward.
You can also press any item of the history list to get to this specific state.
Comments
Comments allow the team to have one priceless conversation getting and providing feedback right over the designs and prototypes.
Adding comments
- At the workspace, activate the comment tool by clicking the comment icon in the navbar or pressing the C key.
- Click on a location within the viewport to leave a comment. If you want the comment to appear in the board view, add the comment to the board.
- Write your comment in the text box.
- Press Post to leave the comment or Cancel to not do it.
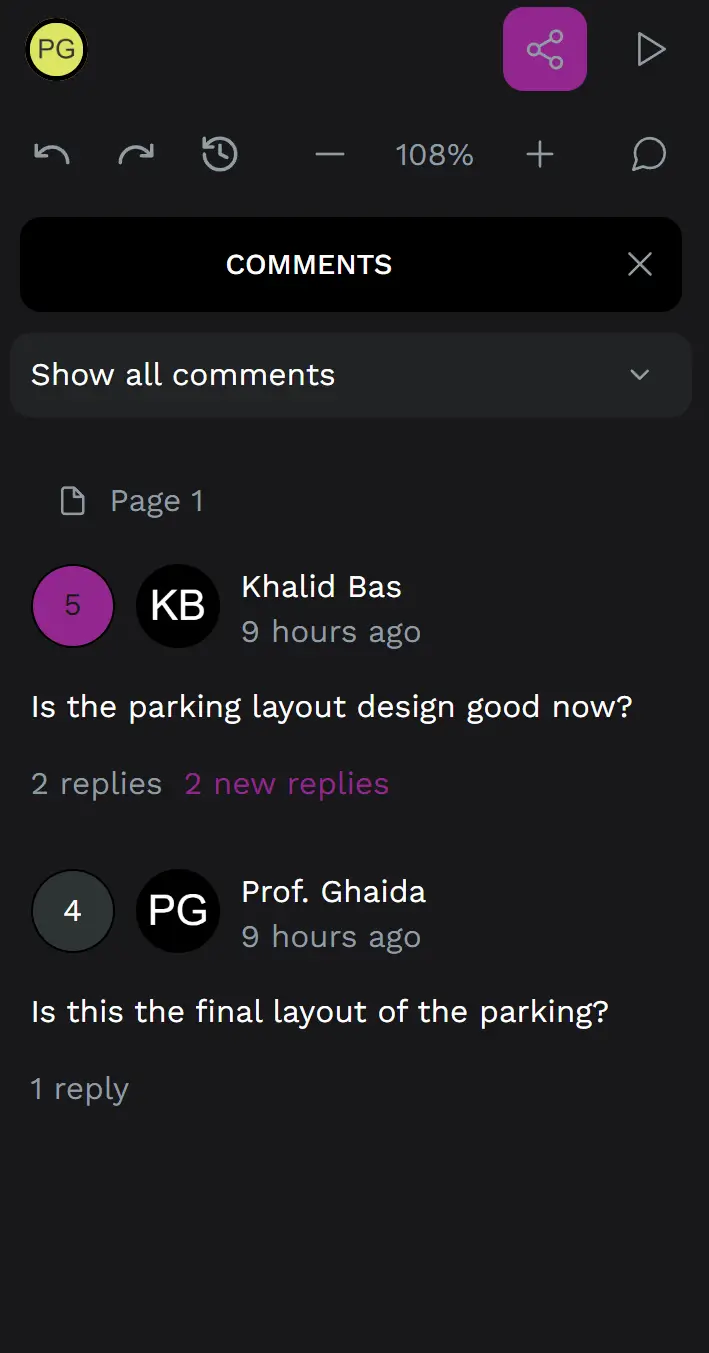
How to reply a comment
- Open a comment by clicking at its bubble (a circled number).
- Write your comment at the text box at the end of the comment popup.
- Press Post to leave the comment or Cancel to not do it.
Mark threads as read
Mark a thread as read using the checkbox at the comment box to make it disappear from the comments notifications at the dashboard.
Edit and remove comments
At the top right of the comment popup you can find options to edit or delete comments.
Dashboard notifications

At your projects Dashboard you will be able to see if you have unread comments inside the files of the team.